Example Editing Form Steps
- Click on an editing step to view an example.
- 1. About this Page
- 2. Page Content
- 3. Upload/Edit Media
- 4. References and Internet Links
- 5. Learning Information
- 6. Attach to Group
- 7. Add Notes
- 8. Publish
- Rylan's published treehouse
Example Editing Form: Step 1 About this Page
Rylan is the author, copyright owner and correspondent, so he kept all three boxes checked.

Rylan is happy to let people use the information in his treehouse in whatever way they want, so he chose "unrestricted use," which is option #3.

Example Editing Form: Step 2 Page Content
Adding Page Titles
Rylan added his titles first so that when he came back to edit his treehouse, he was be able to find it by its name.

Adding Page Text and Media
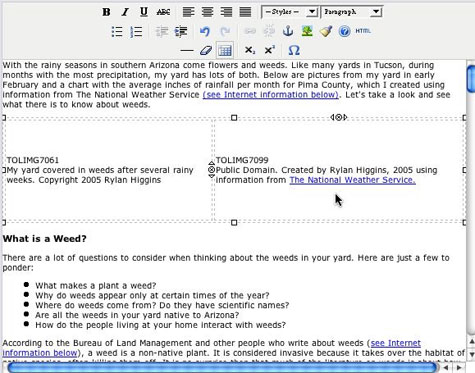
Rylan added page text and media by choosing to compose text. He did not want to write his own HTML so he used the Treehouse HTML editor (show below) and simply typed his text into the text box.

Links to other pages: To create the link to the National Weather Service, Rylan highlighted the text then clicked on the link button
Links to places on the same page: To link to an "anchor" in the same page Rylan highlighted the text he wanted to make into a link, clicked the link button and then wrote in the correct anchor with a # mark. In the example below #www will take someone to the Information on the Internet section of the page.
Tables: Rylan decided to add a few tables, for which he had to write the HTML himself. He did so by clicking the HTML button |
Images: Rylan used the ToL code for images (TOLIMG). Then he wrote a caption for his image and added the copyright information. Image captions: First, Rylan wrote the correct copyright information underneath his images; then he selected the text; next Rylan chose "captionleft" from the Styles pull down menu. Lists: Rylan used the ordered list button Page section headings: Rylan created a section called "What is a Weed?"
|
Finding Images
To insert an image into your treehouse, right now you need to use the ToL code for images with the image ID number of the image you would like to use. Rylan could have written down his image ID numbers or recorded them in a worksheet. But, since he did not, all he needed to do in order to get the image ID numbers, was to search for the images he wanted. This is done by clicking on the "find image" button in the Treehouse Editor.

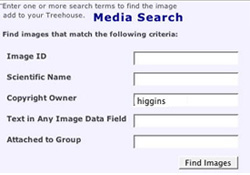
Rylan found his images by clicking the find image button and typing text into the Media Search window that appeared (see below). Since Rylan was looking for images that he created and contributed himself, he put his name in the copyright owner field.

Rylan's results show all of the images that he has contributed. As you can see in the image below, the file name comes first, then the image ID number, then the copyright and specimen information. He could have narrowed his search by typing in more specific information, like the name of the file for which he was looking. See Help Finding Media in the ToL Database for more search tips.
Example Editing Form: Step 3 Upload/Edit Media
Selecting an Image to Upload
Rylan went to the Media Manager and selected an image to upload. The Media Manager can be accessed by the link on the Treehouse Manager and/or by going to the Treehouse Editor's Step 3 Upload/Edit Media
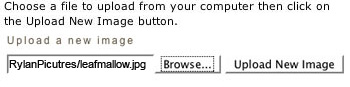
First Rylan clicked Browse to find an image that he wanted to upload to the ToL database on his own computer.

 This image, called leafmallow.jpg, "lives" on Rylan's computer in a folder called RylanPictures. After he clicked Browse, Rylan found his leafmallow.jpg image in the RylanPictures folder and clicked to open it. After he did so, the name of the image appeared in the space next to Browse. Then he clicked on Upload New Image.
This image, called leafmallow.jpg, "lives" on Rylan's computer in a folder called RylanPictures. After he clicked Browse, Rylan found his leafmallow.jpg image in the RylanPictures folder and clicked to open it. After he did so, the name of the image appeared in the space next to Browse. Then he clicked on Upload New Image.

Filling out the Image Data Entry Form

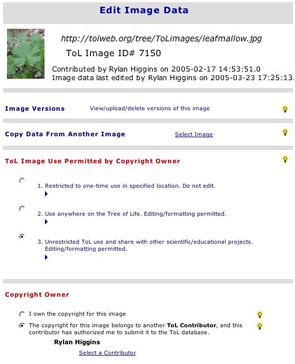
After Rylan selected an image from his computer and uploaded it to the ToL database the next step was to fill out the image data entry form and submit the image data to the ToL. In the image to the right you can see the beginning of the Image Data Entry form. Download a PDF of the complete form.
Below you can see the fields that Rylan filled out in the Image Data Entry form.
| Image Date Entry Form Fields that Rylan Filled Out | What Rylan Filled Out |
|---|---|
| ToL Image Use Permitted by Copyright Owner | He checked #3 Unrestricted Use |
| Copyright Owner | Rylan was preselected as the copyright owner |
| Creation Date/Time | He wrote February 17, 2005 |
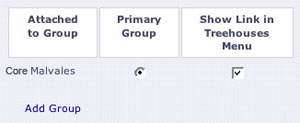
| Attached to Group | He selected Core Malvales |
| Image Type | He selected Photograph |
| Image Content | He checked Specimen(s) one or several organisms |
| Location | He wrote Tucson, Arizona |
| Comments | He wrote Common names: little mallow, cheeseweed |
| Specimen Information | He checked Live Specimen |
| Scientific Name | He wrote Malva Parviflora L. |
Example Editing Form: Step 4 References and Information on the Internet
Adding References
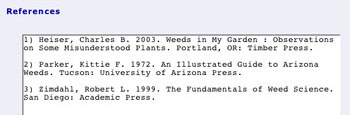
Once Rylan had three interesting references he went to the Reference section and typed them in, just as he would if he he were writing a bibliography for a report.

Adding "People" References
Rylan discussed his conversation with his roommate and the landscaping company in his treehouse text. To do this he went to Step 2 Edit Page Content and chose to compose text. He then created a section called "What Other People Think." In this section he wrote about what he learned from his two "people" references.
Adding Internet Links
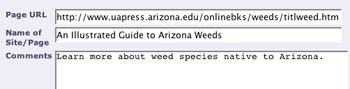
Rylan went to the Information on the Internet section and entered:
- the URL and the name for each web site in the Page URL field
- the name of the site in the Name of Site/Page field
- information about what someone could learn at each site in the comments field
To get spaces for more internet links he choose how many more links he wanted to add, put that number in the space and clicked submit.

Example Editing Form: Step 5 Learning Information
The "Comments Field" helps people browsing the site find Treehouses that interest them, so Rylan came up with a concise, informative summary. Rylan typed his summary directly into the box labeled "Comments" field.

Rylan thought of his investigation as a story as well, so he checked off the Story treehouse box in the Treehouse Type field.

Rylan believes that his treehouse could appeal to and be understood by all levels of learners.

Example Editing Form: Step 6 Attach to Group
Scientific Names
Using one of the resources Rylan found online (an Illustrated Guide To Arizona Weeds), Rylan was able to identify the weed in his yard by matching it with illustrations and descriptions provide by a weed expert.
Rylan entered the scientific name and the common names of the weed he studied.

Attaching your Treehouse to A Group of Organisms on the Tree of Life
Once Rylan knew the scientific name of the weed in his yard, he was able to learn more about it on the Tree of Life. Rylan found the branch page for the group of organisms to which this weed belongs. To do this Rylan did the following:
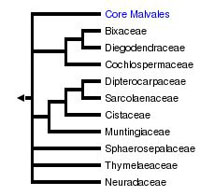
- First Rylan did a general text search on the word "mallow". His results came up with the Branch page for Malvales. Rylan visited the Malvales branch page. This group seemed right, but since there were pictures of trees as well as flowers he thought that perhaps he could get an even better match for his species. He saw in the tree diagram of the Malvales page that there was a link to one more group, the Core Malvales, that was further out on the Tree of Life and might be closer to the species that he studied, Malva Parviflora L.


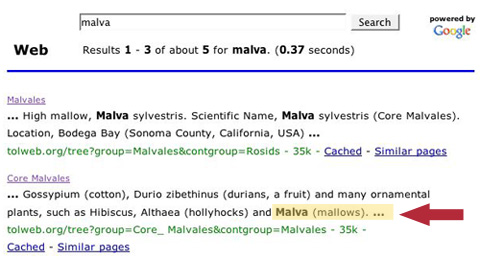
- Then, Rylan realized that searching for the scientific name Malva parviflora L. might yield results that were more specific to the particular species he was studying. First he tried doing a Google search of the ToL (write the text in the search box at the top on any ToL page) for Malva parviflora L., but didn't get any results.
- Next, Rylan remembered that less is more when searching, and simply put in the genus name, Malva. This turned up a link to the Branch page for Malvales and for Core Malvales. The search displays the first few lines of each pages' introduction. The text written under Core Malvales listed Malva (mallows).

- Rylan visited the Core Malvales page to read more. He found out that some relatives of the weedy mallow are highly valued flowers, such as Hibiscus and hollyhocks, and that another, commonly known as marshmallow, is used medicinally.
- With this evidence, Rylan decided to attach his work to the Core Malvales branch page. Note that if he had chosen Malvales instead, it wouldn't have been wrong, but it's best if you can attach your work as far out on the tree (and closer to the species level) as possible.
Ryan attached his treehouse to the Core Malvales. Because he did not attach his treehouse anywhere else, the Core Malvales is his treehouses's primary group and you can see a link back to that page in the top right hand corner of his treehouse, Weeds in Rylan's Yard. The link to his treehouse is shown in the treehouse investigation menu of the Core Malvales page.

Edit Step 7 Add Notes
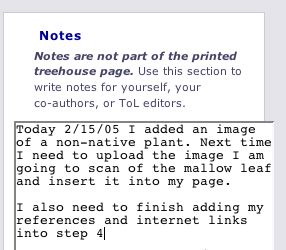
Rylan entered some notes to himself so he would remember what to do the next time he worked on editing his page.

 Go to quick links
Go to quick search
Go to navigation for this section of the ToL site
Go to detailed links for the ToL site
Go to quick links
Go to quick search
Go to navigation for this section of the ToL site
Go to detailed links for the ToL site


 His text will now appear small and brown under his image.
His text will now appear small and brown under his image. 